Bilješka: Pogreška 500 također može sadržavati grafičke elemente ili i sadržavati pokretne animacije ako je vlasnik web stranice stvorio web stranicu za ovu pogrešku. Ako vidite prilagođenu pogrešku 500, to je obično znak da je problem doista u web mjestu koje posjećujete.

Ova poruka o pogrešci nije specifična za određeni operativni sustav i može se susresti na svim uređajima koji se mogu povezati s internetom. Ako sumnjate da se problem događa na vašoj strani, posjetite istu vezu s drugog uređaja ili uvjerite prijatelja da to učini umjesto vas.
Iako je malo vjerojatno, pogreška može uzrokovati nešto u vašem sustavu. Evo popisa stvari koje možete isprobati, kao i nekoliko zaobilaznih rješenja kako biste zaobišli ovaj problem.
1. metoda: Ponovno učitavanje i vraćanje na početni URL
Čak i ako je problem doista na strani poslužitelja, možda je samo privremen. Pogrešku će često ukloniti nekoliko puta ponovnim učitavanjem stranice.
Upozorenje: Ako se pogreška pojavi neposredno prije potvrde neke vrste plaćanja, nemojte ponovno učitavati stranicu jer biste novac mogli poslati dva puta. Veliki mrežni trgovci imaju zaštitu od takvih pojava, ali nikada ne možete biti previše oprezni.
Ako to ne uspije, pokušajte posjetiti kućnu adresu web mjesta na kojem se prikazuje 500 Interna pogreška poslužitelja. Ako je veza izmijenjena od vašeg zadnjeg pristupa, mogla bi prikazati ovu pogrešku.
Na primjer, ako je URL koji prikazuje pogrešku ' www.appuals.com/category/guides/ ”, izgubiti podveze i pristupiti indeksnoj stranici ( www.appuals.com ). Ako se početna stranica dobro učita, upotrijebite veze na web mjestu da biste došli do istog odredišta.
2. način: Brisanje predmemorije vašeg preglednika
Ako još uvijek dobivate 500 Interna pogreška poslužitelja, skrenimo pozornost na predmemoriju vašeg preglednika. Predmemorija vašeg preglednika je jedinica za pohranu koja se koristi za zadržavanje lokalnih kopija različitih web sadržaja. Može pohraniti gotovo bilo koju vrstu podataka i poštedjet će vaš preglednik da mora preuzimati iste podatke svaki put kad posjetite određeno mjesto.
Međutim, moguće je da je vaša predmemorirana inačica web mjesta koju posjećujete u sukobu s onom uživo. Ako poslužitelj nije siguran kako obraditi zahtjev, može prikazati 500 pogrešaka . Provjerite je li to slučaj brisanjem predmemorije preglednika i ponovnim posjetom web mjestu koje vam stvara probleme. Evo kratkog vodiča:
Bilješka: Točni koraci brisanja predmemorije ovise o pregledniku. Ako ne upotrebljavate Chrome, potražite korake u pregledniku na mreži.
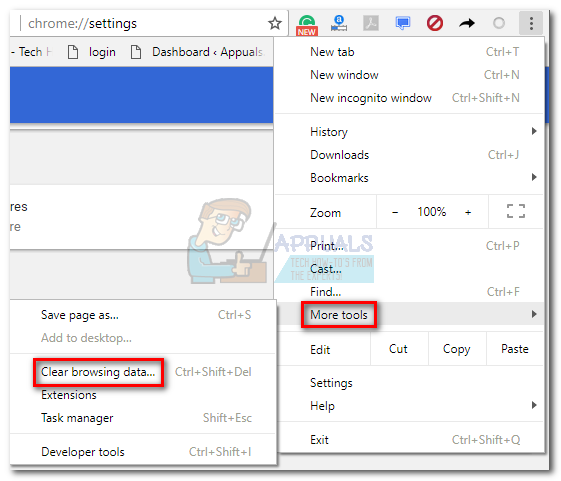
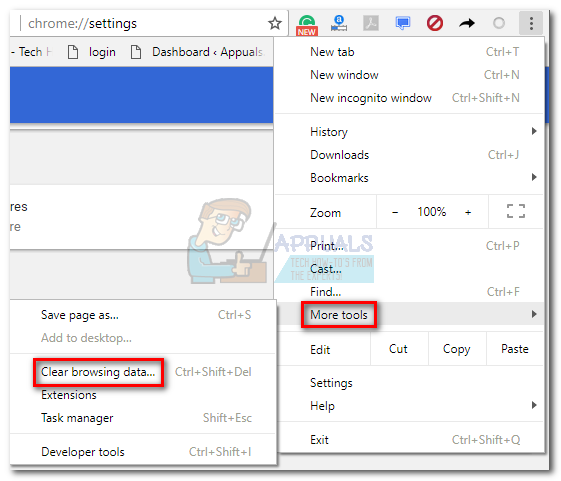
- Odaberite izbornik radnji (s tri točke) u donjem desnom kutu i idite na Više alata> Obriši podatke pregledavanja .

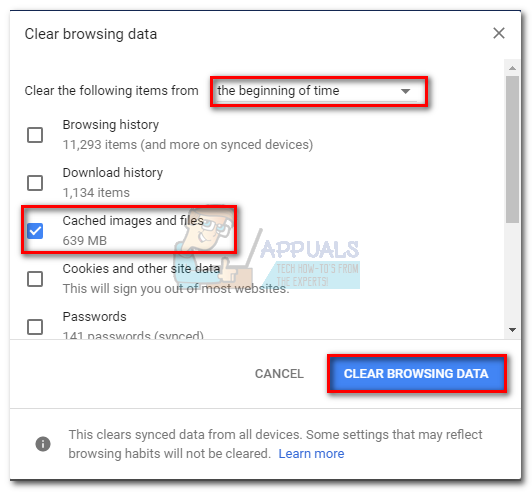
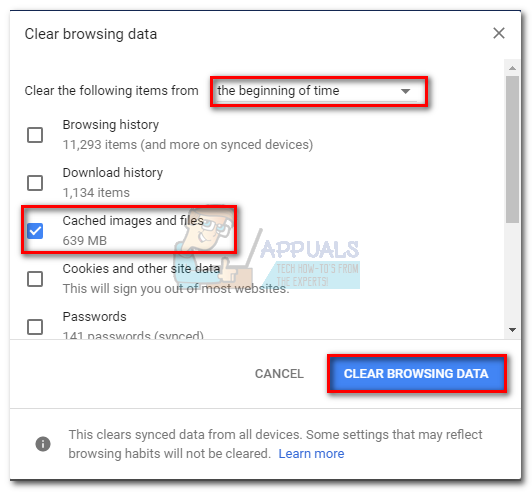
- Kada uđete u prozor Očisti podatke pregledavanja, postavite gornji filtar na početak vremena.
- Sada označite okvir pored Predmemorirane slike i datoteke , zatim poništite sve ostalo. Na kraju, kliknite na Obriši podatke pregledavanja .

- Ponovo pokrenite preglednik i pokušajte ponovo pristupiti URL-u.
Metoda 3: Brisanje kolačića preglednika
Kolačići su mali dijelovi podataka pohranjeni na vašem računalu. Ubrzavaju razne zadatke koje izvršavaju razne web-aplikacije i web-mjesta pamteći korisne informacije. Danas će većina web aplikacija koristiti kolačiće za pohranu statusa provjere autentičnosti korisnika. Jednom kada je kolačić pohranjen, sljedeći put kada korisnik pristupi toj web aplikaciji, kolačić će obavijestiti poslužitelj o autorizaciji koju ima klijent.
No, kao i kod svih stvari, kolačići se mogu oštetiti i spriječiti da se provjera autentičnosti dogodi kako bi trebala. Da biste testirali ovu teoriju, morat ćete izbrisati odgovarajuće kolačiće i provjeriti je li 500 pogrešaka odlazi. Kako bismo vas usmjerili u pravom smjeru, sastavili smo kratki vodič za uklanjanje kolačića web mjesta. Jasniju sliku potražite u vodiču u nastavku:
Bilješka: Koristili smo Google Chrome jer ima najveći tržišni udio. Međutim, koraci su približno slični u svim preglednicima. Ako ne možete pronaći ekvivalentne korake u svom pregledniku, potražite određeni vodič na mreži.
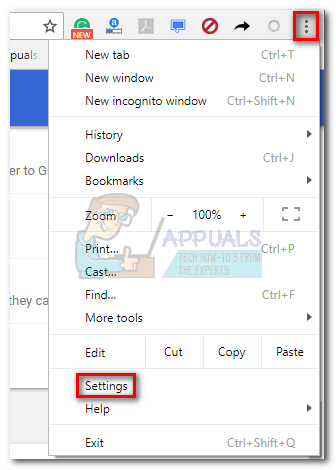
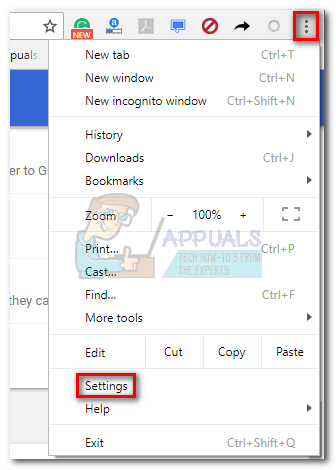
- Odaberite izbornik radnji (s tri točke) u donjem desnom kutu i kliknite na Postavke .

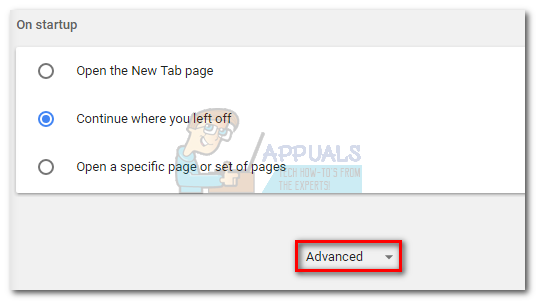
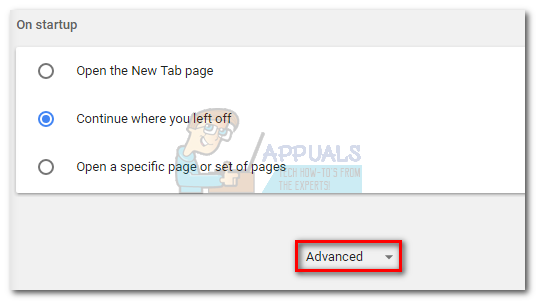
- Pomaknite se do dna stranice i kliknite Napredna .

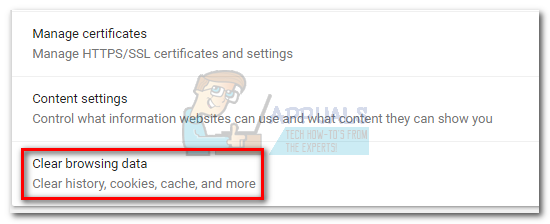
- Pomaknite se do dna stranice Privatnost i sigurnost i kliknite na Jasno pregledavanje podaci .

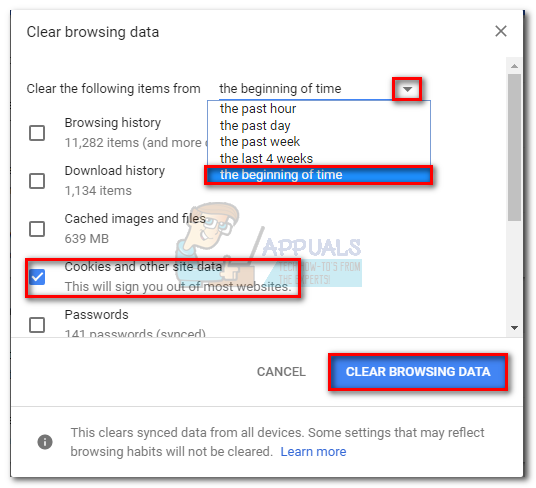
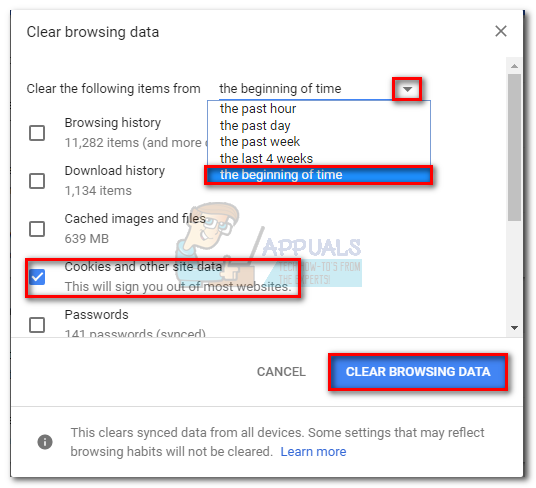
- Pristupite padajućem izborniku u blizini Obrišite sljedeće stavke iz i namjestite na početak vremena . Zatim provjerite Kolačići i drugi podaci o web mjestu dok je sve ostalo poništavalo. Kliknite na Obriši podatke pregledavanja i pričekajte da se postupak završi.

- Ponovo pokrenite preglednik i ponovo pristupite web stranici.
3. metoda: Pristup starijoj snimci web stranice
Ako ovako daleko dođete bez rezultata, sigurno je da problem nije na vašoj strani. Obično je jedino rješenje za vas pričekati da se web stranica vrati na mrežu. Ali ako si ne možete priuštiti čekanje, postoje načini koji će vam omogućiti pregled starijih snimaka web stranice. To nije idealno ako pokušavate pristupiti web aplikaciji ili drugoj dinamičnoj web lokaciji koja se bavi svježim informacijama. Ali vrlo dobro funkcionira ako pokušavate pristupiti starom članku ili stranici s dokumentacijom koja se ponavlja.
Iako svi preglednici nude sličnu značajku, čini se da Google bolje prikazuje predmemorirane kopije. Da biste pristupili predmemoriranoj kopiji web stranice, potražite je (možete zalijepiti cijelu URL vezu u traku za pretraživanje). Zatim kliknite strelicu padajućeg izbornika na desnoj strani adrese i odaberite U predmemoriju .

Kao alternativu možete koristiti alat poput Povratni stroj istražiti različite verzije iste web stranice.
4. metoda: Pričekajte i vratite se kasnije
Kao što je gore spomenuto, problem je na poslužiteljima. Ne možete puno učiniti. Problem će se riješiti za neko vrijeme, pa pričekajte neko vrijeme, a zatim pokušajte ponovo učitati stranicu. Dajte administratorima web stranica malo vremena da provjere i riješe problem.
5. metoda: Obratite se administratorima web stranica
Dok čekate da se web mjesto / web stranica vrate, provjerite jesu li programeri web mjesta svjesni problema. Ako nisu svjesni, pogreška se neće dijagnosticirati i, prema tome, ispraviti. Dakle, kontaktirajte korisničku podršku web mjesta i obavijestite ih da na web mjestu vidite 500 internih pogrešaka poslužitelja.
Zamotati
Ako vam gore navedene metode nisu uspjele omogućiti pristup dotičnom web mjestu, najbolje je popraviti malo pričekajte i pokušajte ponovo kasnije. U ovom je trenutku gotovo sigurno da web stranica ima problem i najvjerojatnije već radi na rješavanju problema.
Ako se problem s internim poslužiteljem 500 pojavio na maloj web stranici s ograničenim prometom, možete učiniti dobro i signalizirati problem kontaktiranjem vlasnika web mjesta.
7 minuta čitanja